使用Quarto平台发布科学笔记
/ 9 min read
Table of Contents
之前的博客是通过NotionNext配合Notion来搭建发布的。 但是在使用的过程中发现了一些问题。因为有使用Jupyter Notebook和R代码的需求,但是Notion并不能原生支持这两个内容的嵌套。第二个原因是最近写的小文档都已经转换到Typst上了。Typst的数学语法实在是比LaTeX简介太多了。
综合上边的考虑,我一直找能不能同时满足上边的要求的发布框架。最后就找到了Quarto. 一个类似于Rmarkdown的笔记本,同时支持网页发布,运行代码和Typst语法。 这一篇笔记就是介绍一下如何搭建博客平台,并且配置typst的插件,以满足发布需求。
下面会简要介绍一下整个的流程
1. 安装
Quarto CLI
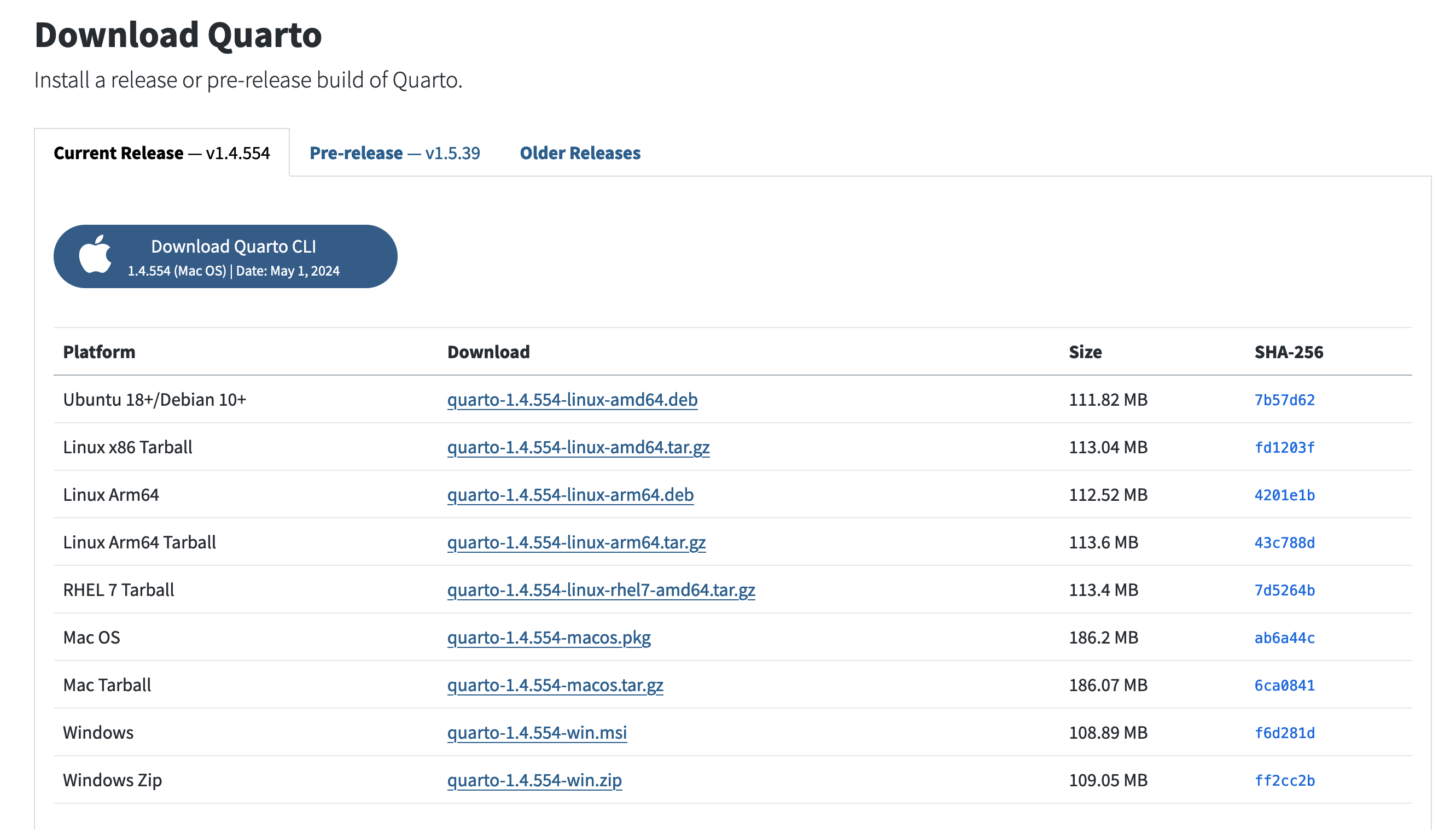
最简单的方法是官网下载页面直接下载对应的系统版本:
 下载之后直接运行安装包即可。
等待安装完成就可以去Terminal查看是否安装成功和对应的版本
下载之后直接运行安装包即可。
等待安装完成就可以去Terminal查看是否安装成功和对应的版本
➜ ~ which quarto/usr/local/bin/quarto➜ ~ quarto -v1.4.553当你能够正常查询到quarto版本的时候,就说明安装成功了。
Quarto vscode 插件
因为我本身是不使用RStudio写代码的,所以这里就不介绍如何在RStudio使用Quarto了。
如何想要使用更加便捷,还是推荐搭配vscode使用。在vscode插件市场中搜索Quarto:

安装好之后,就可以进行下一步,创建项目了。
创建博客框架
Quarto框架
创建基础框架有两个方法
- vscode唤出控制面板,搜索
quarto,选择创建项目 然后在项目列表中选择
然后在项目列表中选择blog 之后会让你选择项目目录, 然后创建项目名称
之后会让你选择项目目录, 然后创建项目名称
 到这里项目就创建好了。在vscode中,就会有如下窗口:
到这里项目就创建好了。在vscode中,就会有如下窗口:

- Quarto CLI 创建项目 先将终端切换到你的目标文件夹,然后输入如下命令:
quarto create project blog quarto-blog你可以将quarto-blog替换为你想要的项目名称。
按照提示,创建就可以了。最后能够得到和上边一样的目录结构
.├── _quarto.yml├── about.qmd├── index.qmd├── posts│ ├── _metadata.yml│ ├── post-with-code│ │ ├── image.jpg│ │ └── index.qmd│ └── welcome│ ├── index.qmd│ └── thumbnail.jpg├── profile.jpg└── styles.css这个目录中主要有三部分文件
- posts: 每一个发布的内容都需要创建一个子文件夹,并且在子文件夹中创建一个
index.qmd对应一个文章或者笔记。 index.qmd: 这个文件对应着博客的首页_quarto.yml:这个文件对应着基础的博客的信息,例如页面的布局和博客的标题 其他的内容就可以自行配置了。
引入typst框架
在Quarto框架下,如果想要用typst发布内容,必须要通过Quarto的插件系统引入typst。 但是通过typst渲染出来的页面是以pdf格式保存的。 这是因为typst现阶段还不支持导出html。 这可能要等之后官方支持,再进一步更新。
- 导入现有模板 在quarto extension的列表下,已经有一些typst的模板。如果你在搭建过程中不想麻烦,可以直接pull我之前写好的模板。 首先在vscode terminal中切换到项目文件夹,然后输入下面的命令
quarto add https://github.com/jxpeng98/quarto-ssrn-scribe/archive/refs/heads/main.zip然后你的项目列表中就会出现一个_extensions 的文件夹,这里就包含已经写好的typst的模板。
2. 使用typst模板
使用typst的模板非常简单。只需要像其他的blog,在posts文件夹下创建子文件夹和index.qmd文件即可,然后index.qmd文件就用如下表头:
---
title: "Hello Typst!"
authors:
- name: "Tristan O'Malley"
maketitle: false
date: "2024-05-21"
categories: [news]
format:
ssrn-scribe-typst
---
```{=typst}
== Background
In the case of glaciers, fluid dynamics principles can be used to understand how the movement and behavior of the ice is influenced by factors such as temperature, pressure, and the presence of other fluids (such as water).
```这样渲染之后,我们就能得到如下页面:
 到这里,本地的配置就算是完成了。
到这里,本地的配置就算是完成了。
发布
渲染发布,大家应该都非常熟悉了。和其他的框架一样,可以自行在本地渲染。然后将渲染好的静态网站打包上传github或者netlify。Quarto官方给的推荐是通过Github Actions上传Netlify。
如果想要完成以上操作,需要完成接下来的操作。
初始化Git仓库
首先在Github创建一个仓库。 然后将仓库地址加入本地已经创建好的项目文件夹。
创建Github Actions命令
在.github/workflows 文件夹创建文件publish.yml。输入以下内容
on:
workflow_dispatch:
push:
branches: main
name: Quarto Publish
jobs:
build-deploy:
runs-on: ubuntu-latest
steps:
- name: Check out repository
uses: actions/checkout@v4
- name: Set up Quarto
uses: quarto-dev/quarto-actions/setup@v2
- name: Install Python and Dependencies
uses: actions/setup-python@v4
with:
python-version: '3.10'
cache: 'pip'
- run: pip install jupyter
- run: pip install -r requirements.txt
- name: Install R
uses: r-lib/actions/setup-r@v2
with:
r-version: '4.2.0'
- name: Install Julia Dependencies
uses: julia-actions/setup-julia@v1
- name: Install R Dependencies
uses: r-lib/actions/setup-renv@v2
with:
cache-version: 1
- name: Render and Publish
uses: quarto-dev/quarto-actions/publish@v2
with:
target: netlify
NETLIFY_AUTH_TOKEN: ${{ secrets.NETLIFY_AUTH_TOKEN }}因为可能有发布代码的需求,所以这里需要创建python,R 和Julia的虚拟环境。
这里还需要注意,Github action 需要读取两个和环境有关的文件。一个是python的requirements.txt, 另外一个是R的renv.lock.
第一个文件可以手动创建。第二个文件可以通过R终端来创建
install.packages("renv")renv::snapshot(library = .libPaths())Julia 不需要lockfile.
创建Netlify 密钥
登陆Netlify网页,点击右上角用户设置,然后在页面中找到Applications, Personal Access Token
 创建新的密钥,然后将密钥复制进github仓库的
创建新的密钥,然后将密钥复制进github仓库的settings -> Secrets and variables -> Actions,创建新的密钥New Repository Secret并且命名为NETLIFY_AUTH_TOKEN。
手动发布第一个版本
根据官方的提示,Github Action需要在根目录读取一个非常重要的文件publish.yml(这个文件和上边的workflow是不一样的)。
所以,我们需要用下边的代码完成第一次发布:
quarto publish netlify根据提示完成相关步骤,然后根目录就会出现publish.yml。文件中应该包含三个信息:
- source: project netlify: - id: "5f3abafe-68f9-4c1d-835b-9d668b892001" url: "https://tubular-unicorn-97bb3c.netlify.app"git push 自动发布
当你有了以上所有文件之后,你就可以把所有的文件上传github自动发布了。再之后,只需要上Netlify自定义域名就大功告成了。